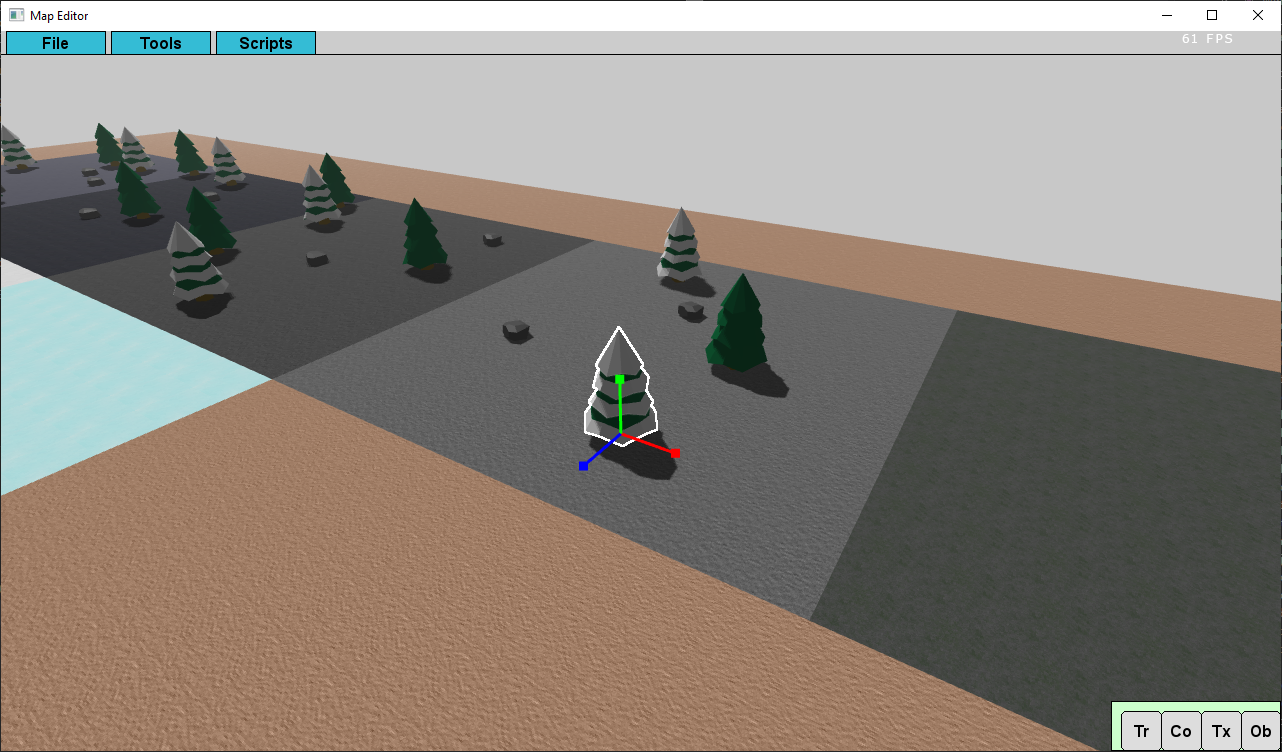
90 Degree view transformation The traditional cursor keys are employed... | Download Scientific Diagram

Pixelhop on Twitter: "Now that we have a reference to the eye element we can grab it's relative location on the page with "getBoundingClientRect". We are going to call this function as

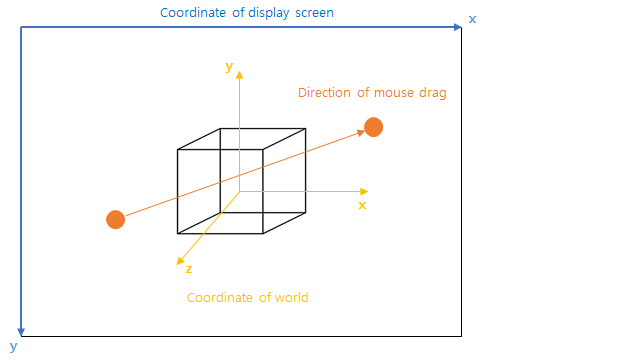
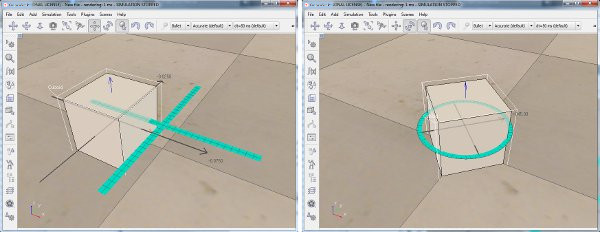
Negative transform (extrude / move / rotate) defined by mouse direction, without the minus sign (-) — Right-Click Select

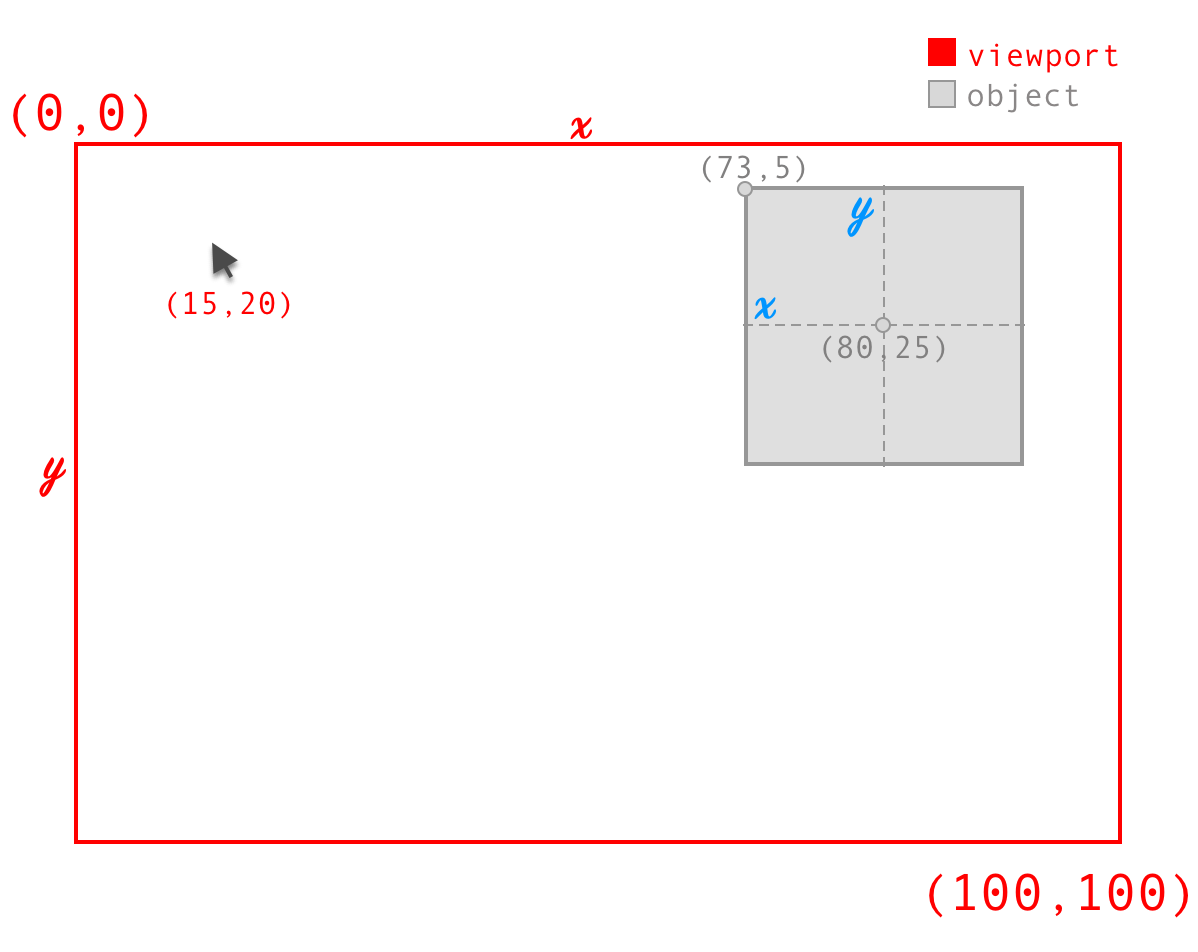
javascript - Animating SVG: Move shape in direction of mouse/rotate around fixed point? - Stack Overflow

unity - In Unity3D, how do I move the camera with the mouse without spinning it on its axis when looking down/up? - Game Development Stack Exchange