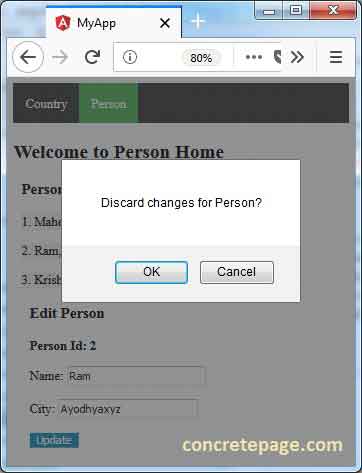
Angular: Keeping the User from Losing Data by Leaving the Page Before Submit | by Brachi Packter | Better Programming

Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the

Angular: Handling Unsaved Changes with a Pop-up Dialog | by Lucio Francisco | Wizdm Genesys | Medium