javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow

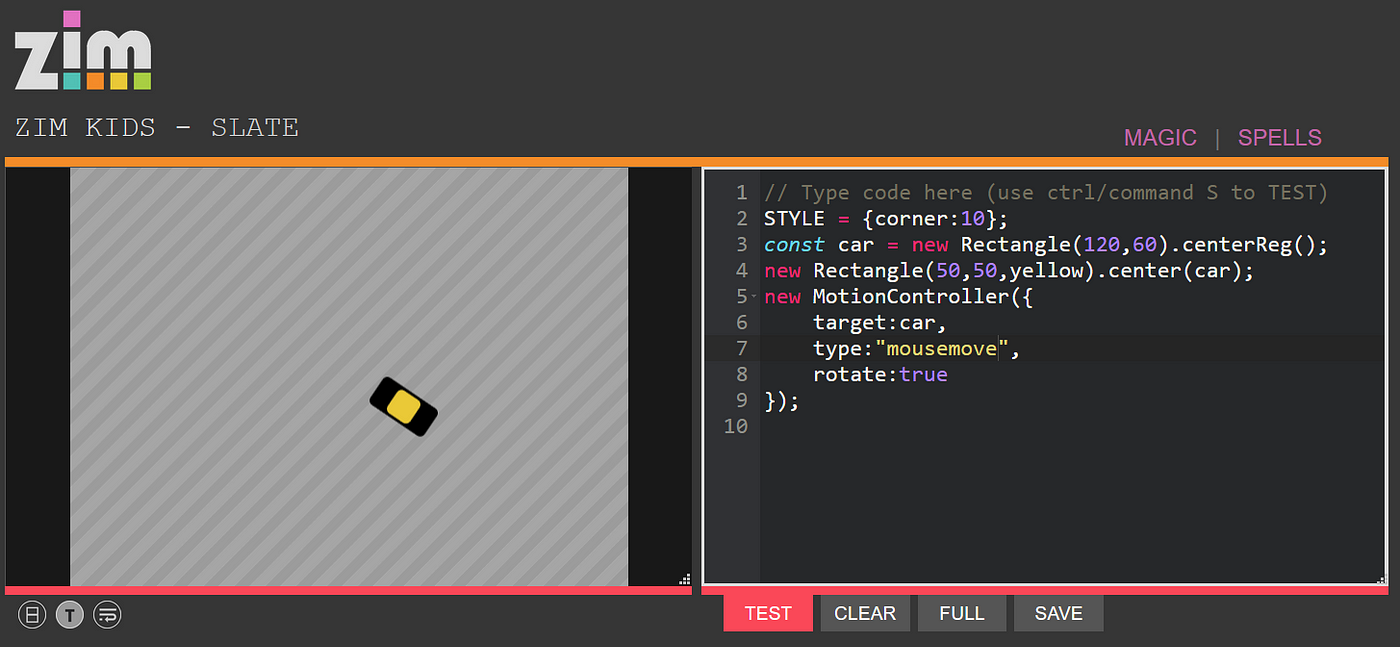
Canvas Rotation Based on Mouse Position | Getting something on the canvas to rotate based on where your mouse cursor is can be a bit tricky! This fully working example and linked

Canvas rotate centered around where the cursor is pressed instead of just screen center as another option to rotation - Feature Requests - Krita Artists

Canvas Rotation Based on Mouse Position | Getting something on the canvas to rotate based on where your mouse cursor is can be a bit tricky! This fully working example and linked

javascript - how to change the origin position to rotate a drawed line in the HTML5 Canvas - Stack Overflow

javascript - How can I increment the rotation angle for a JS object in HTML5 canvas? - Stack Overflow