Phaser 3 Dev Log #109: Sound seeking, Text Wrapping, Pointer Lock, Glow shaders and Graphic Mesh rendering. - Phaser3 - Phaser
this.input.activePointer.worldY or X doesn't get updated when camera is moving · Issue #4216 · photonstorm/phaser · GitHub

Phaser - News - Handling Mouse / Touch Input: In the next installment of Adventures in Phaser with TypeScript

Red Dragon Phaser Gaming Mouse > Type M609 >Dijamin Original #mouse #gaming #computer #reddragon #phaser #gamingmouse HIGH SPEED, QUALITY, PERFORMANCE

world X, worldY unexpected position offset when canvas element is fullscreen · Issue #4147 · photonstorm/phaser · GitHub

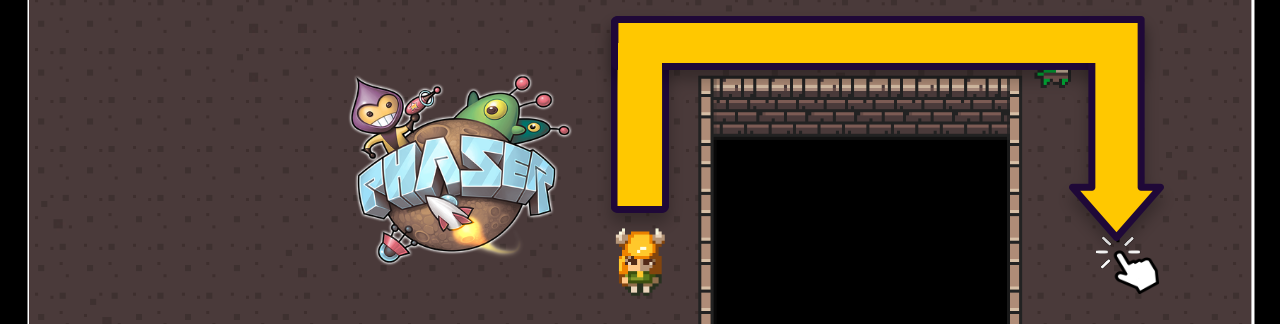
Point & Click Movement with Pathfinding using Tilemaps in Phaser 3 @ Playful Game Developmet Blog by Ourcade

world X, worldY unexpected position offset when canvas element is fullscreen · Issue #4147 · photonstorm/phaser · GitHub

Point & Click Movement with Pathfinding using Tilemaps in Phaser 3 @ Playful Game Developmet Blog by Ourcade

Control your cross platform HTML5 game with keyboard, mouse or touch input with an all-in-one TypeScript code, powered by Phaser | Emanuele Feronato