
input text rendering with padding incompatible between FireFox and Chrome · Issue #81 · whatwg/compat · GitHub

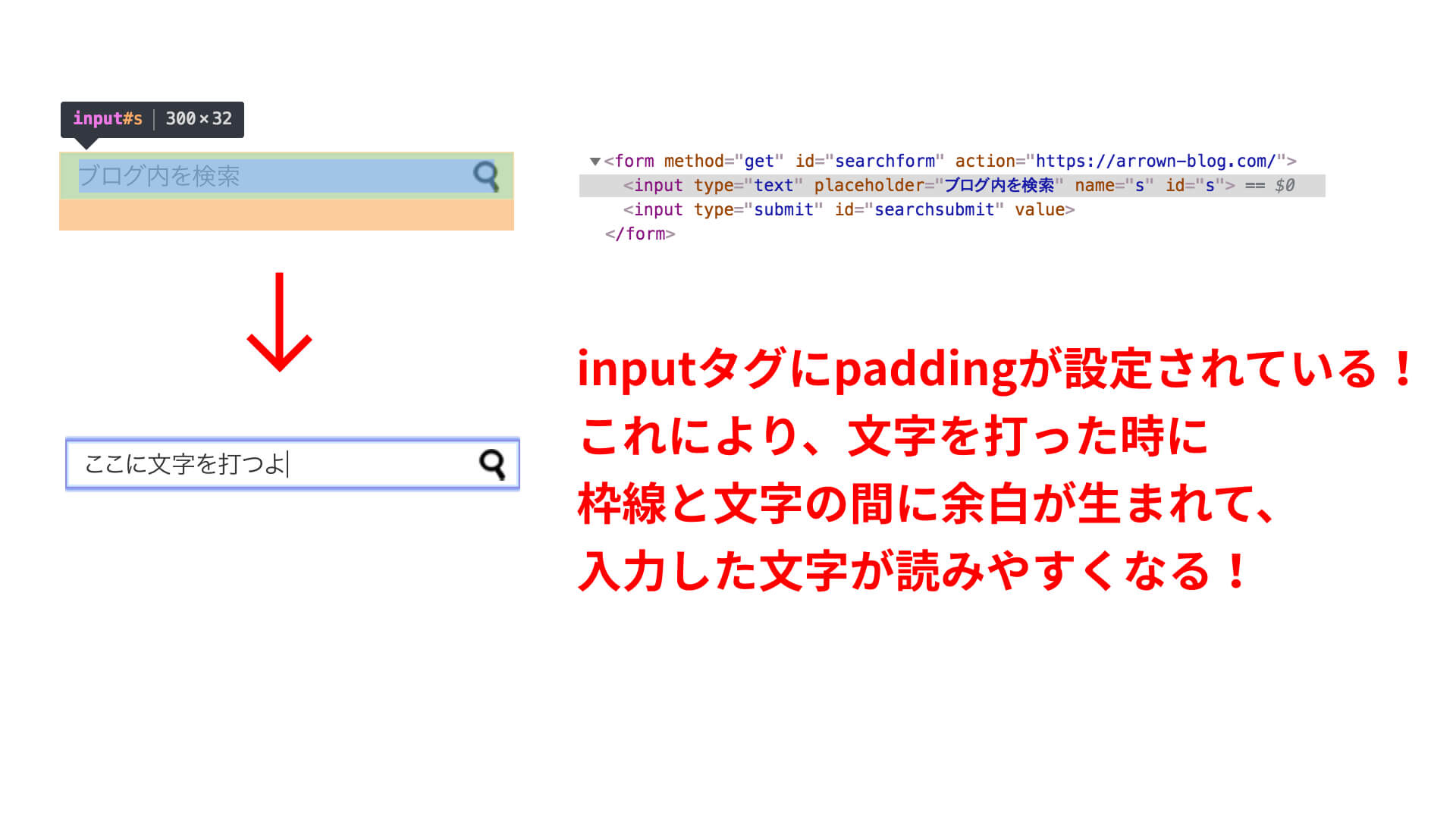
html - Why does the text inside an <input> tag get cut off even if there's already a padding? - Stack Overflow

Setting height on a TextInput causes text to cut off · Issue #28078 · facebook/react-native · GitHub
![Android] TextInput's padding is ignored when sibling suspends · Issue #27307 · facebook/react-native · GitHub Android] TextInput's padding is ignored when sibling suspends · Issue #27307 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/387547/69428563-d10bee00-0d31-11ea-9e31-991f8b3e5acd.png)
Android] TextInput's padding is ignored when sibling suspends · Issue #27307 · facebook/react-native · GitHub













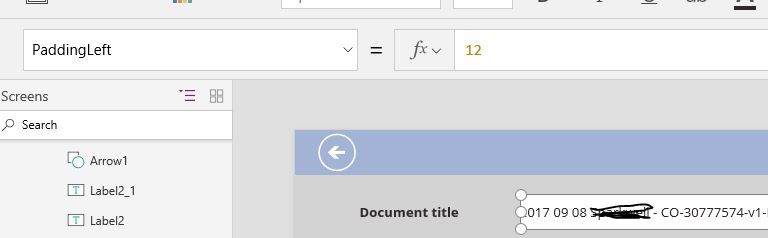
![Input Component Properties [DGLogik] Input Component Properties [DGLogik]](https://wiki.dglogik.com/_media/dglux5_wiki:widgets_and_property_inspector:property_inspector:properties_input_padding_link.png)

.png)

![TextField] implement `dense` spacing · Issue #7358 · mui/material-ui · GitHub TextField] implement `dense` spacing · Issue #7358 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/136564/27927611-fac96cf0-6251-11e7-969b-3d665b99e128.png)