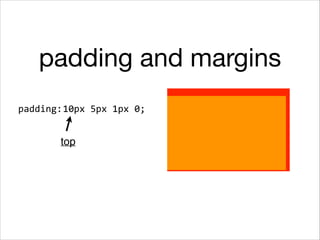
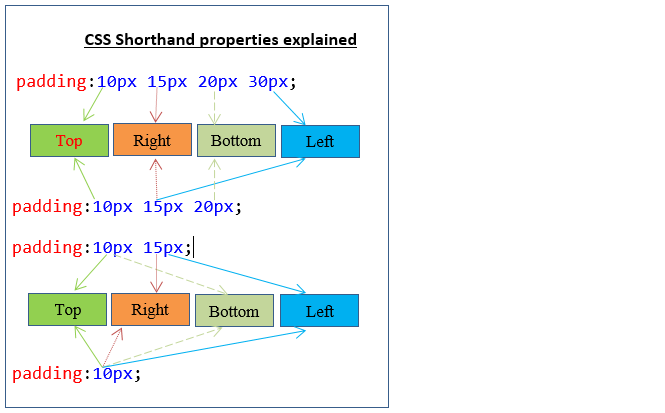
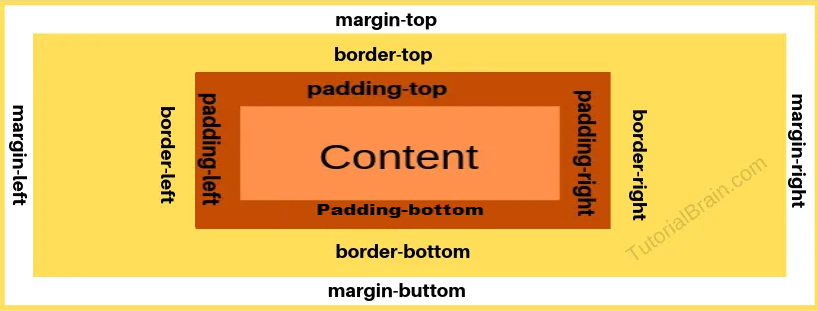
Today's objectives Assignment 1 Padding, Margins, Borders Fluid Layout page Building accessible Table Element size with padding and border - ppt download

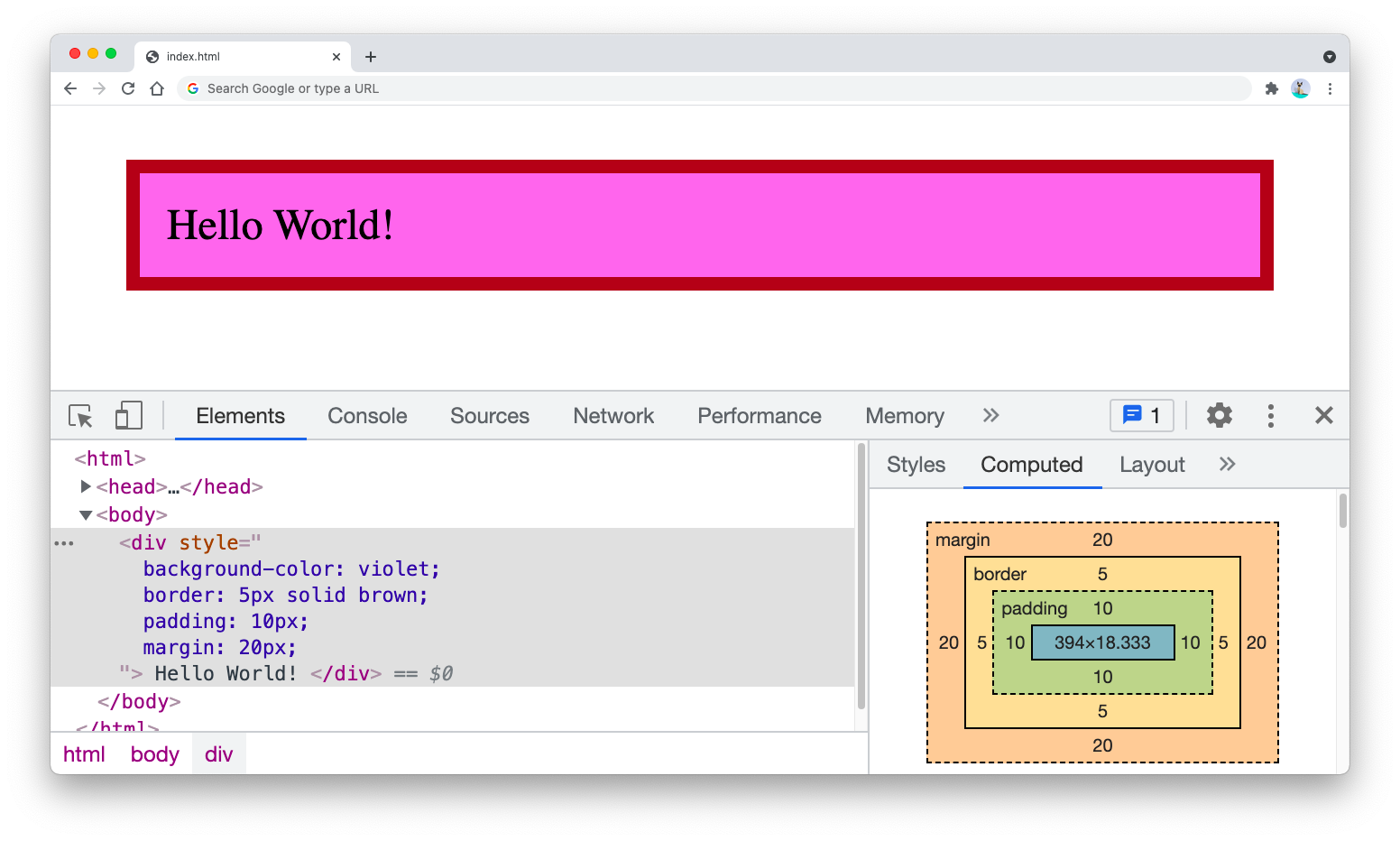
html - Children of the <details> element do not inherit any properties even though the properties are explicitly set to inherit - Stack Overflow

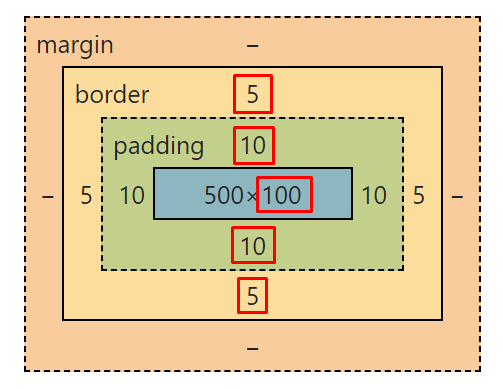
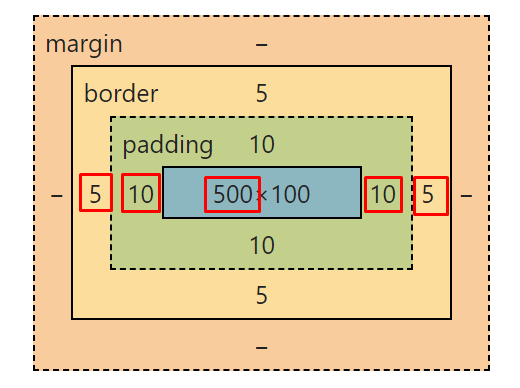
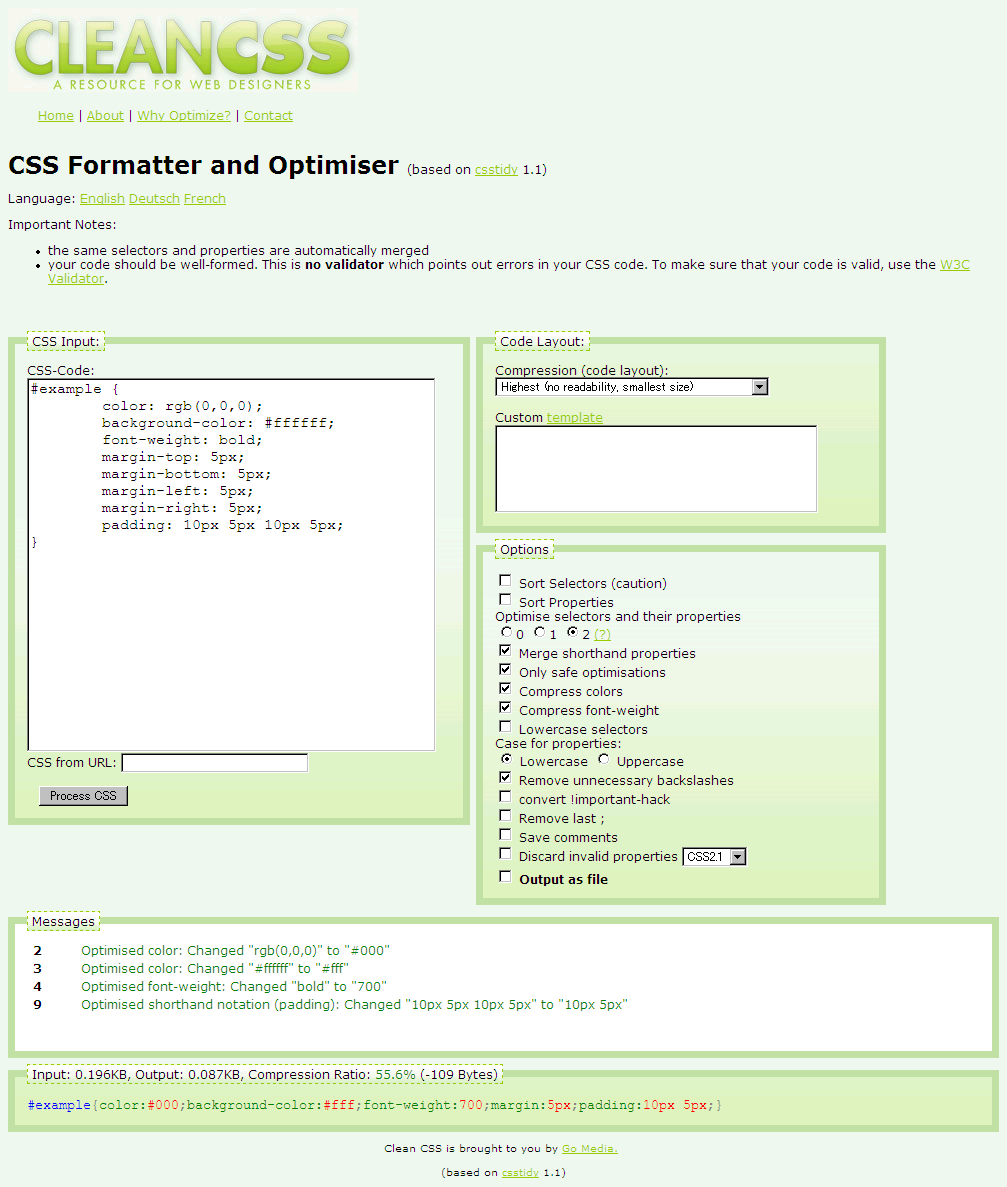
width、padding、border、marginの関係性|box-sizing:content-boxとbox-sizing:content-borderの違い|CSS | SEO思考プログラミング思考

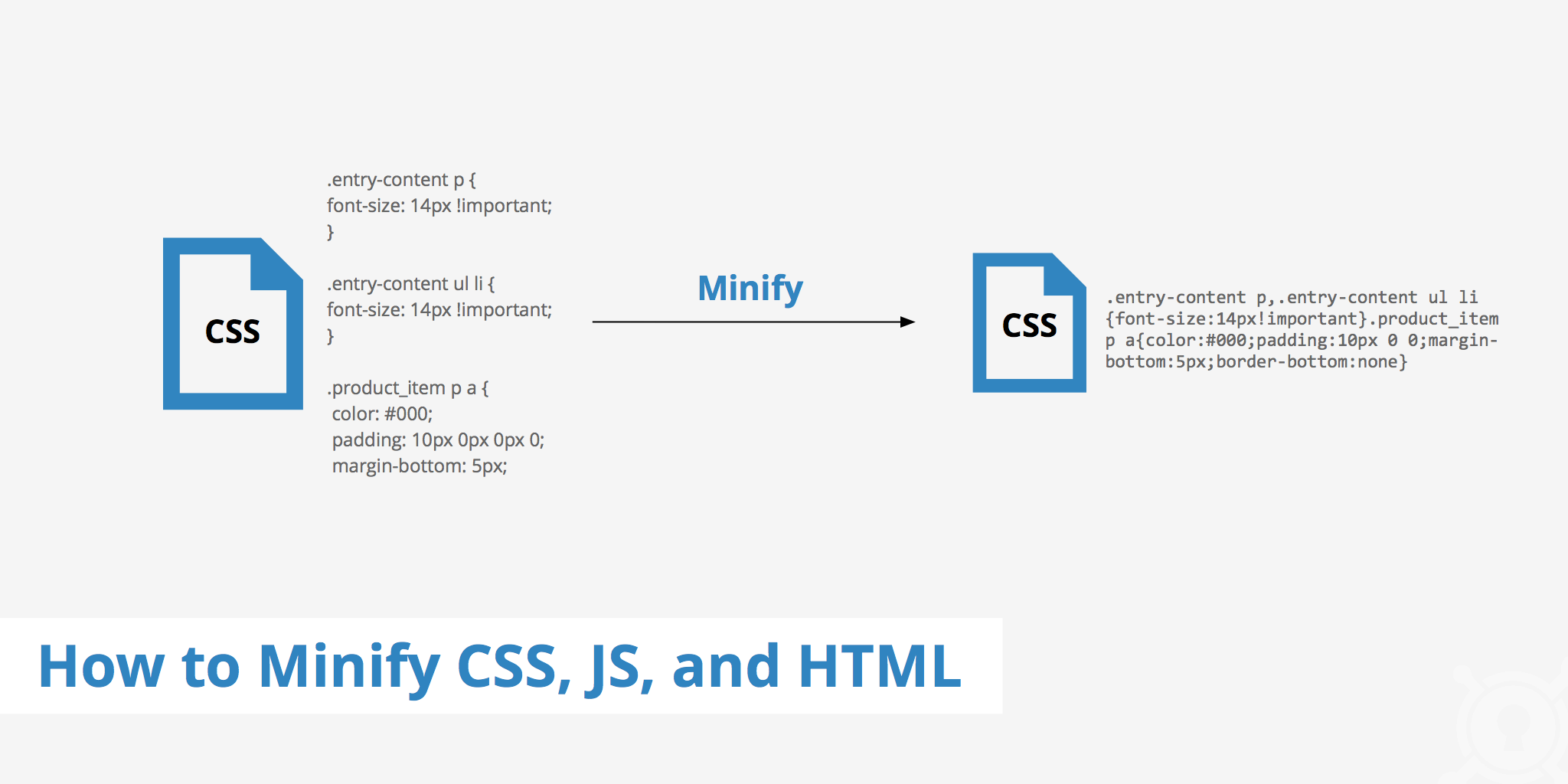
How the CSS Box Model Works. The CSS Box Model is critical in… | by Johnny Simpson | Level Up Coding











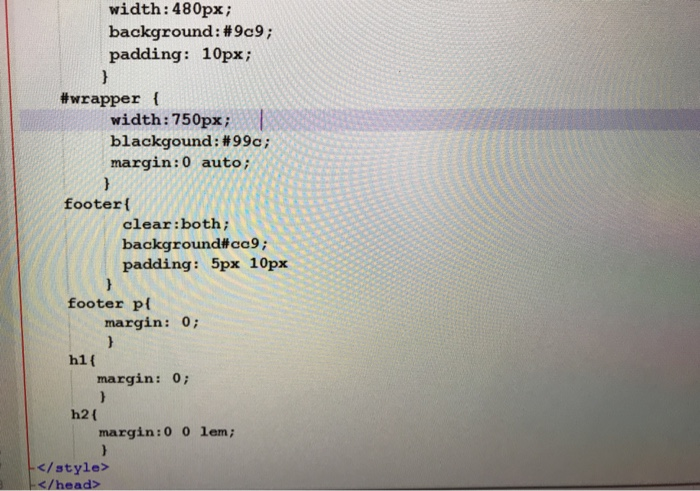
![Learning]#4 CSS Box Model, Selector, Absolute/Relative Position | by Vida Lin | Medium Learning]#4 CSS Box Model, Selector, Absolute/Relative Position | by Vida Lin | Medium](https://miro.medium.com/max/1024/0*WeZTtx6GZFvjAuvJ.png)