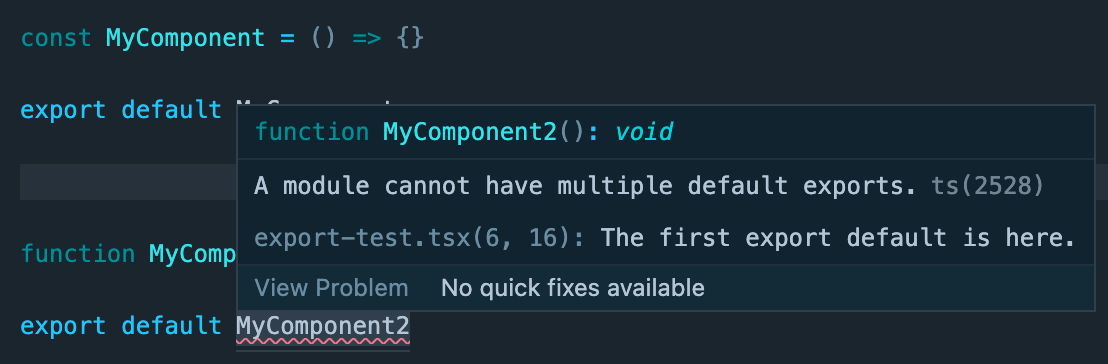
javascript - How to Re-Export Multiple Named Export and Multiple Default Export in index.js? - Stack Overflow
Error: "Only one default export allowed per module." · Issue #110 · ChristopherBiscardi/gatsby-mdx · GitHub

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

Understand the difference between default and named imports and exports. | by notJavaScript | Medium

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming