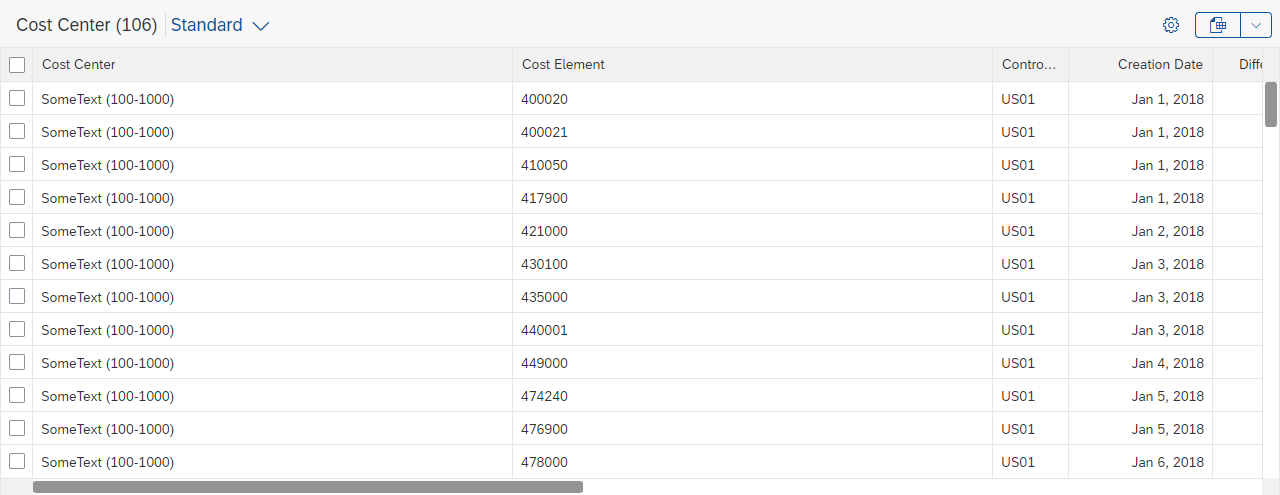
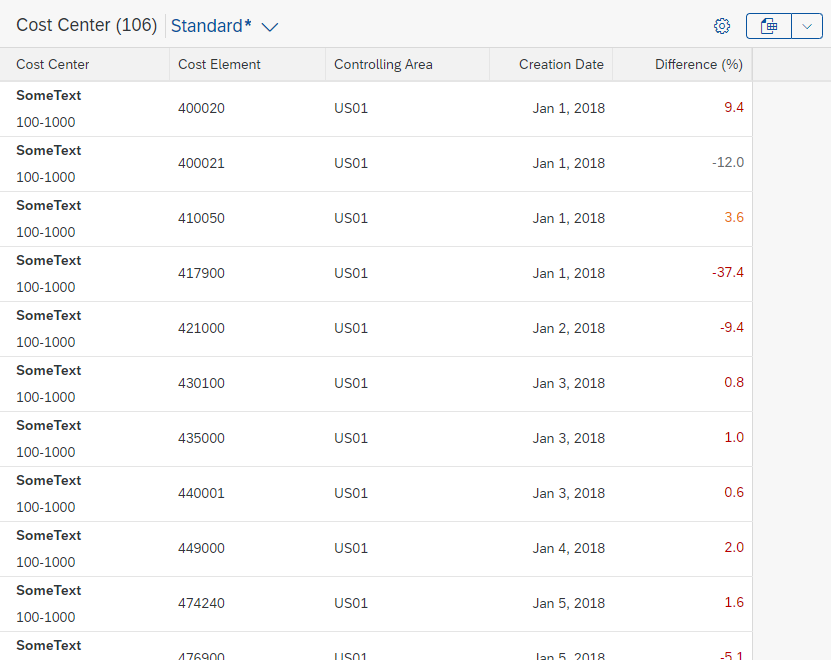
angular - ng2-smart-table use the space where "add" button is for "select columns" button - Stack Overflow

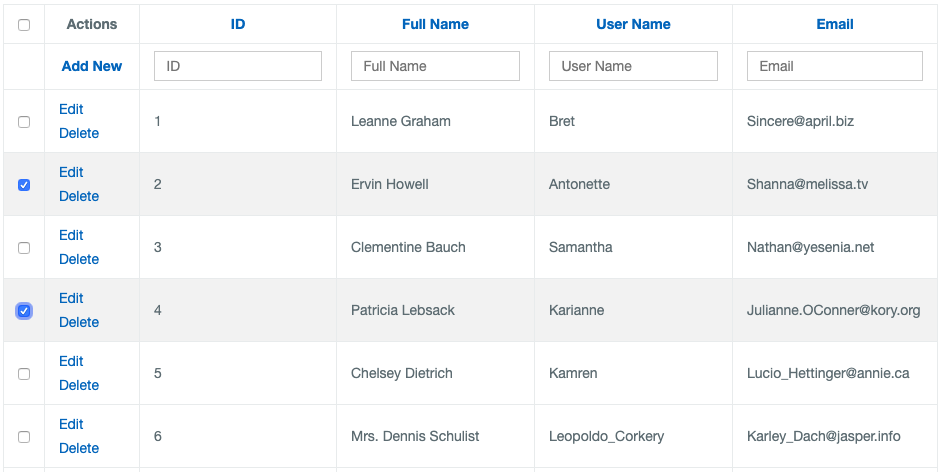
ng2-smart-table right mouse click not working on list ? · Issue #1254 · akveo/ng2-smart-table · GitHub

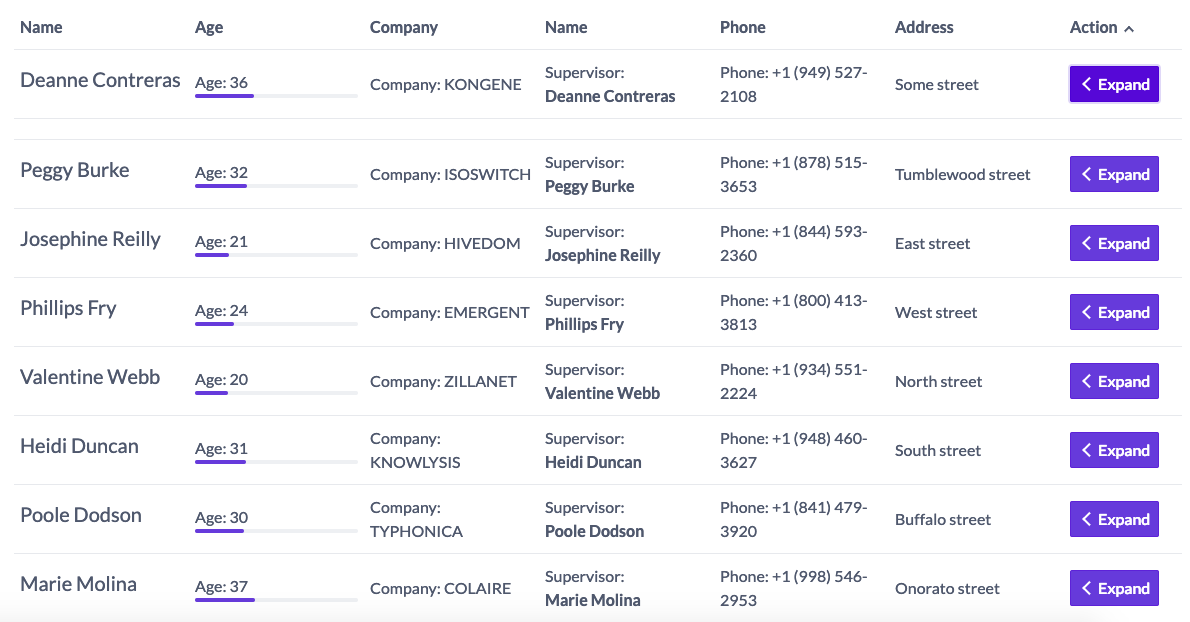
typescript - Display Nested Object with Ng2 Smart Table using AngularFire and Firestore - Stack Overflow