
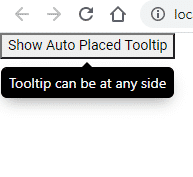
Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly

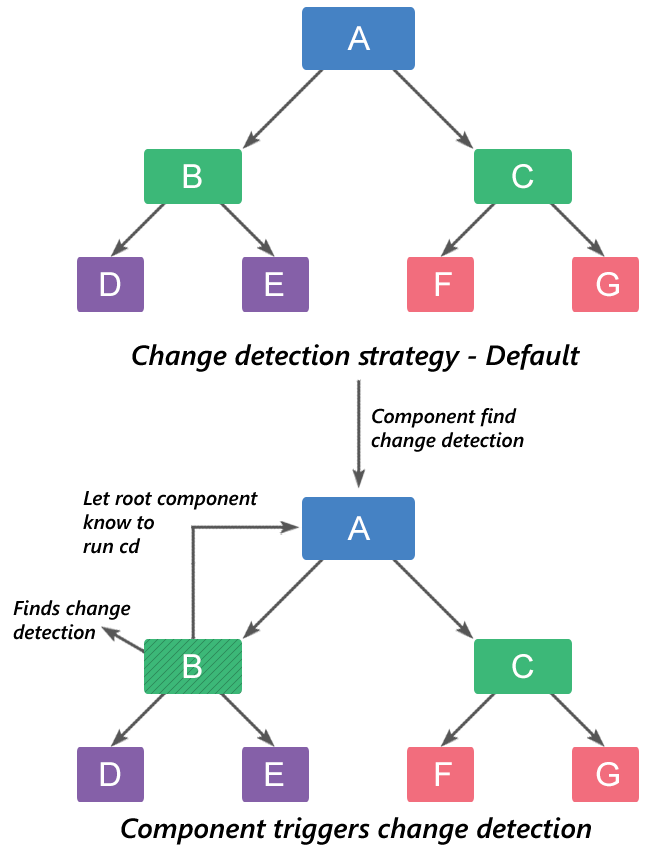
Why you should never use function calls in Angular template expressions | by Jurgen Van de Moere | Product & Engineering at Showpad | Medium

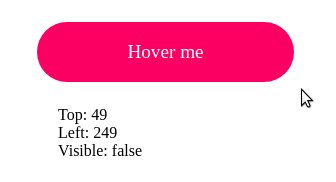
Manipulate Multiple Elements Using the Same Custom Directive in Different Ways, Independent of Each Other Without Using JQuery | by AngularEnthusiast | JavaScript in Plain English

Angular 9|8|7 Add Hover Text Tooltip using ng2-tooltip-directive in Angular web application « Freaky Jolly

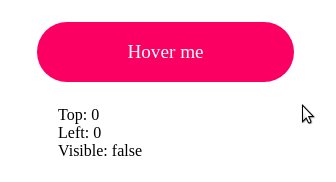
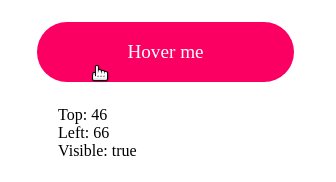
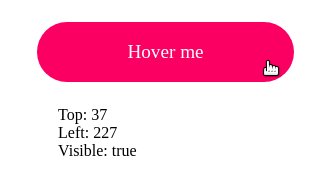
angular - How to make hovering over one div to trigger changes in two different divs? - Stack Overflow