mat-tab-group that starts in hidden container does not show selection in header · Issue #14462 · angular/components · GitHub

mat-expansion-panel keeps contents of collapsed panels in DOM · Issue #20680 · angular/components · GitHub

Ag-Grid Cell Render don't display buttons correctly when used with Angular material tab - Stack Overflow

Form-Field label gap not calculated in Mat-Tab-Group in 6.4.6 · Issue #12780 · angular/components · GitHub

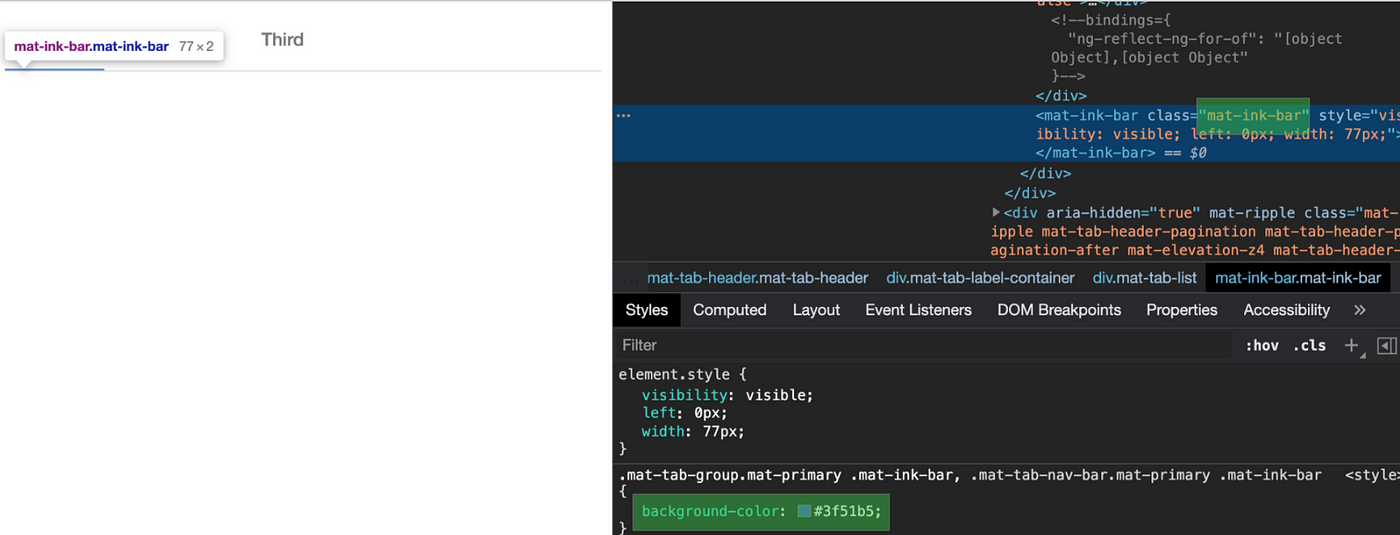
Dynamic Tab based application using Angular and Angular Material | by Deepak Pandey | JavaScript in Plain English
Tabs] Md-tab-group renders another component's view only on first md-tab · Issue #5505 · angular/components · GitHub

Dynamic Tab based application using Angular and Angular Material | by Deepak Pandey | JavaScript in Plain English