angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow

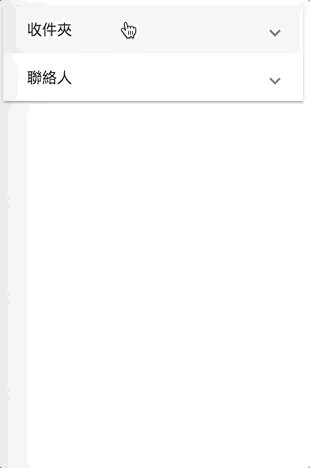
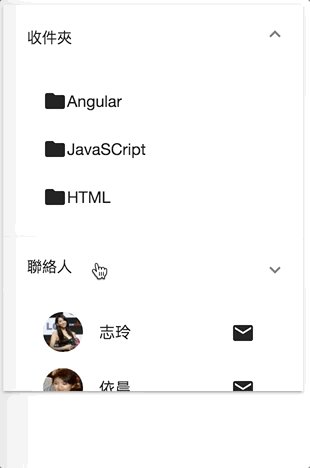
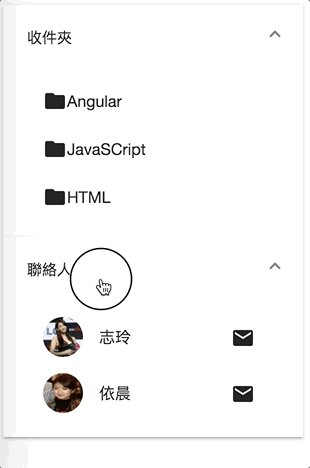
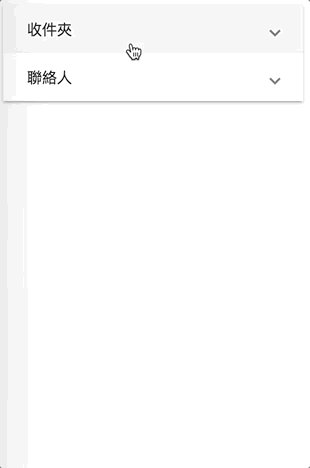
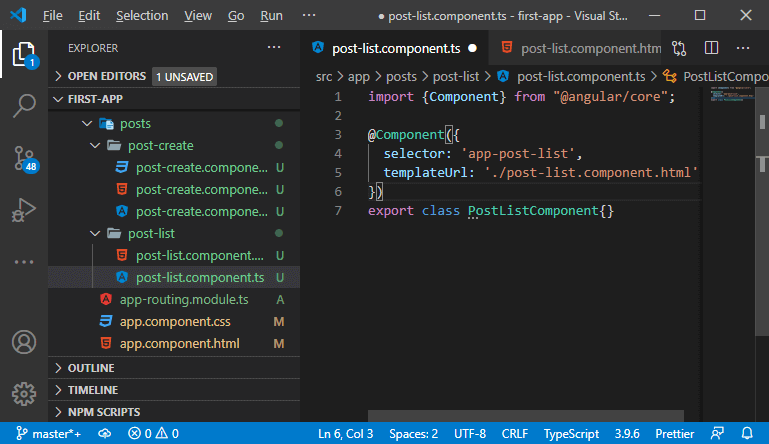
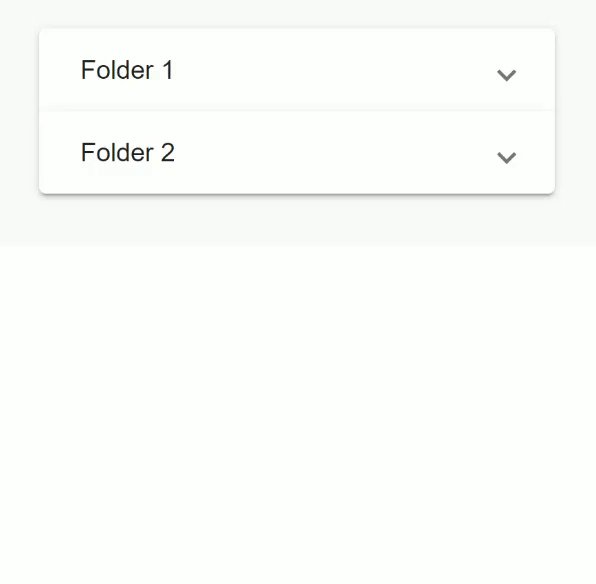
Angular Material 9|8 Add Expansion Panel and Accordion in Angular project using Material « Freaky Jolly
mat-expansion-panel-header expand/collapse animation jumps on non default header sizes · Issue #8592 · angular/components · GitHub

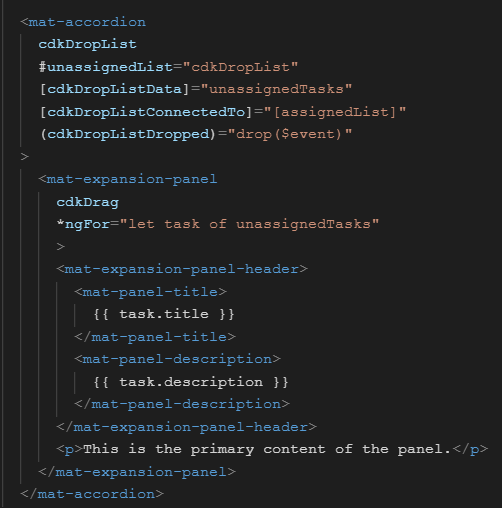
Angular material expansion panel inside accordion - dragged item looks like two items being dragged · Issue #102 · SortableJS/ngx-sortablejs · GitHub