
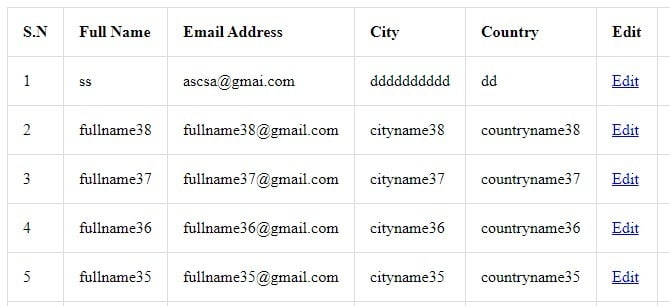
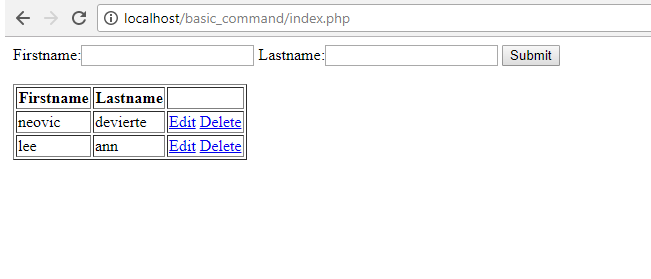
Easy and Simple Add, Edit, Delete MySQL Table Rows using PHP/MySQLi Tutorial | Free Source Code Projects and Tutorials

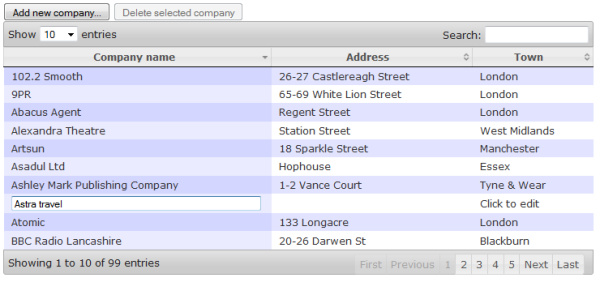
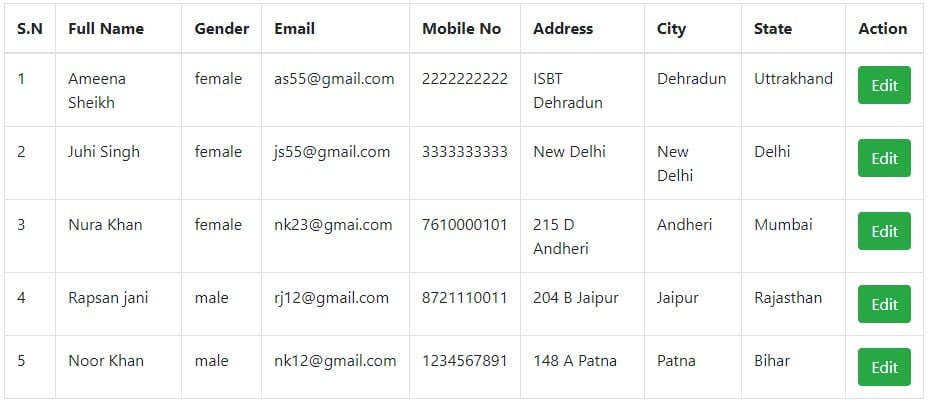
Populate a DataTable with data from a MySQL database - PHP - SitePoint Forums | Web Development & Design Community

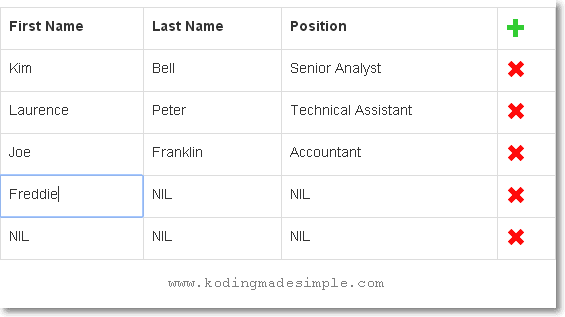
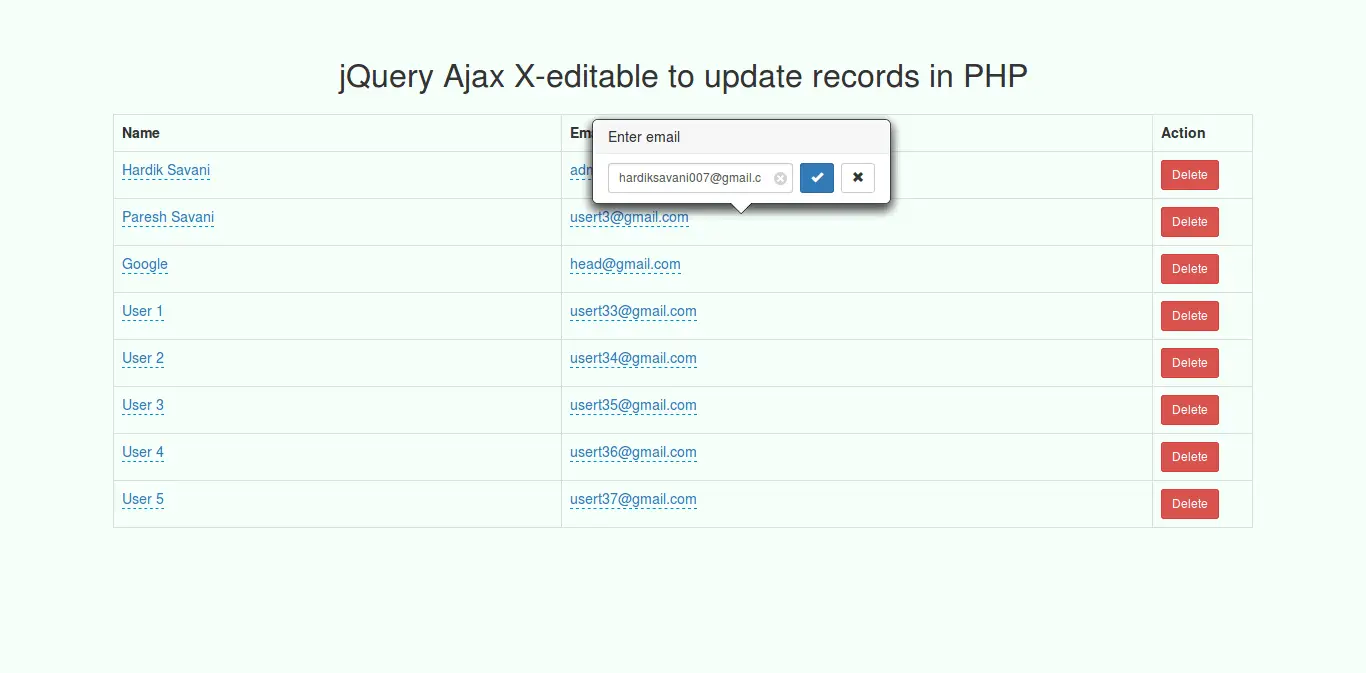
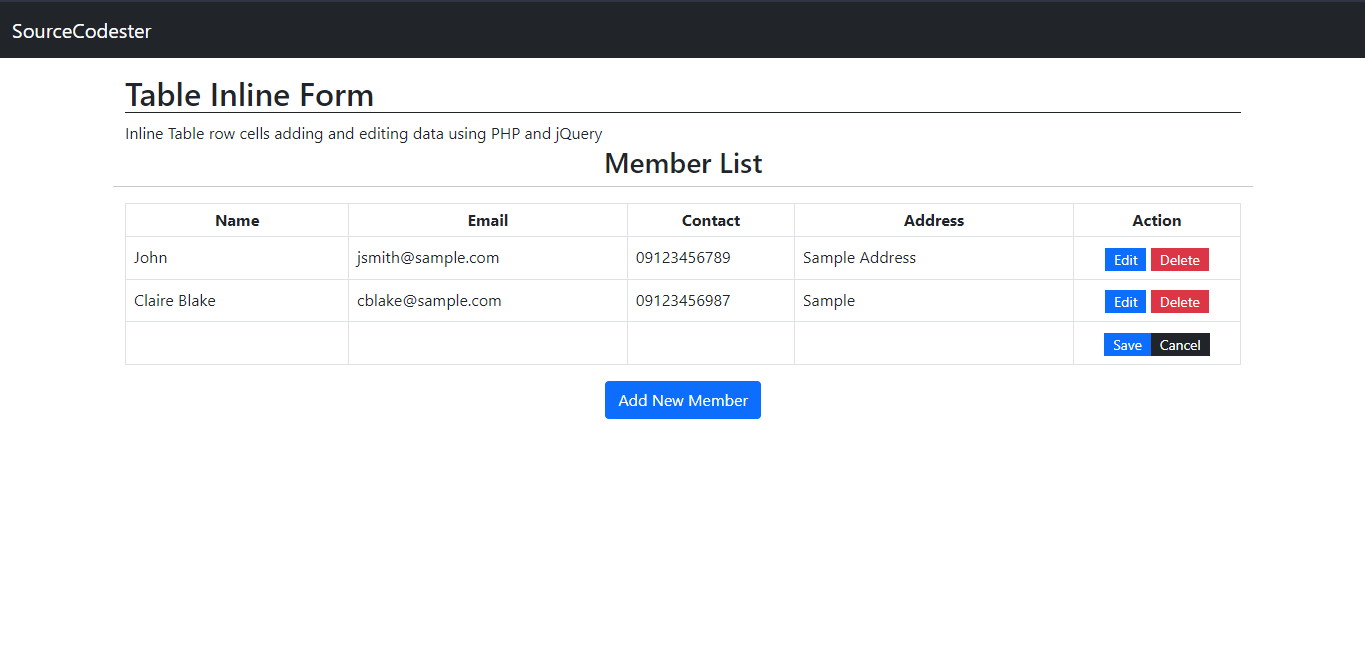
Inline Table Row Insert, Update, and Delete using PHP and jQuery Tutorial | Free Source Code Projects and Tutorials

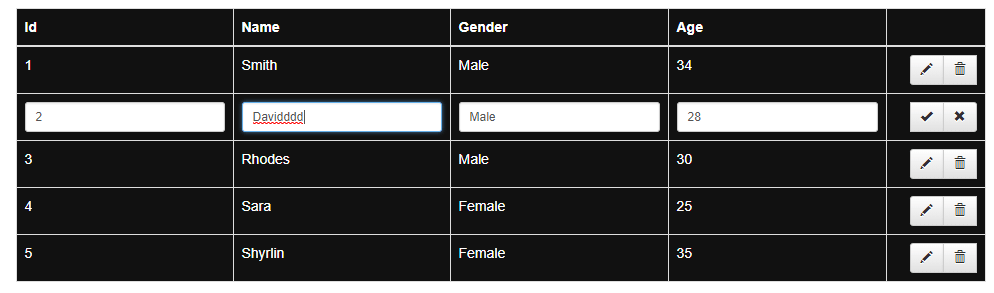
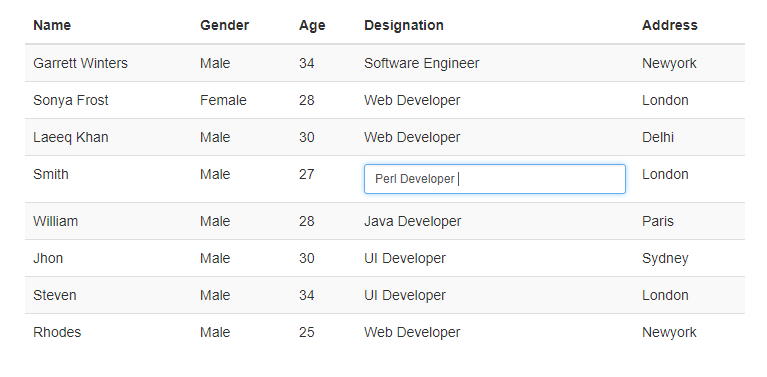
How to create editable cell in jquery datatable? - CodingPot | Programming Blog - ASP.NET, C#, VB.NET, AngularJs, SQL Server, AJAX, JQuery Tutorials.