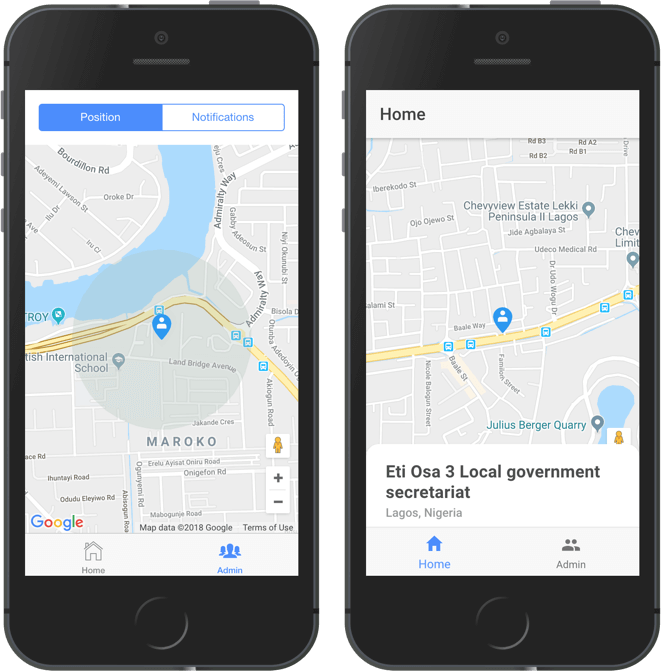
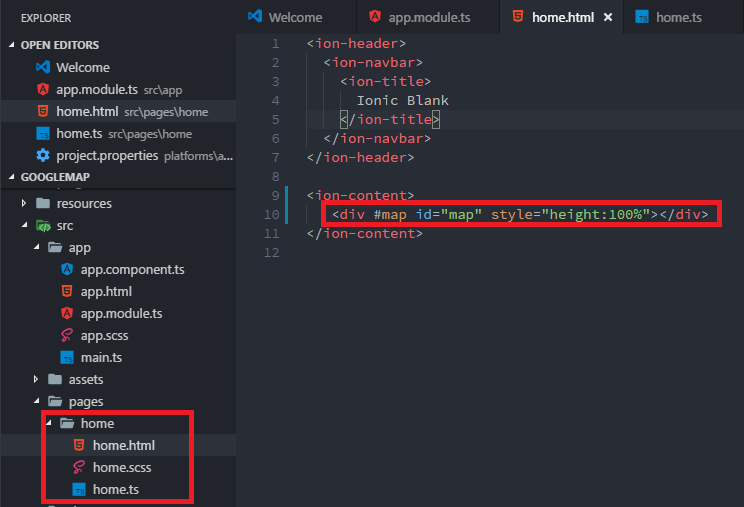
Part 1: Integrating Google Maps with an Ionic 1.x Application | Josh Morony - Learn how to build mobile apps with web tech
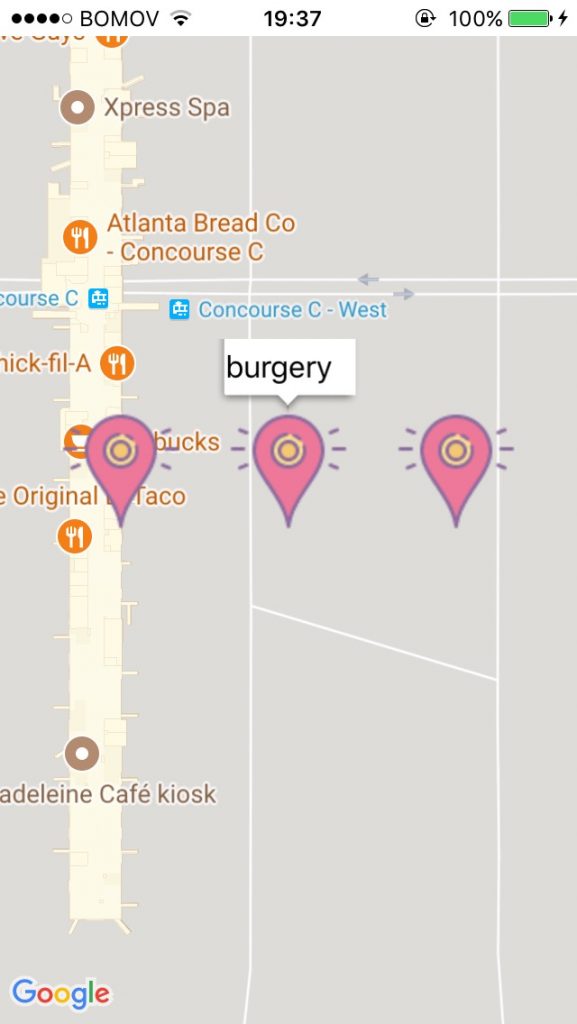
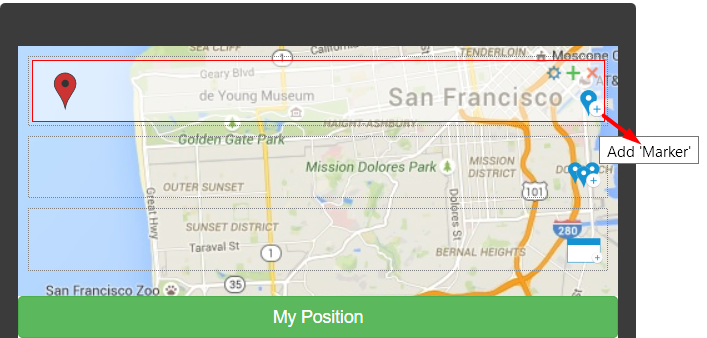
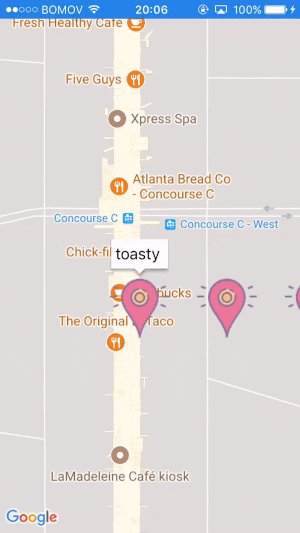
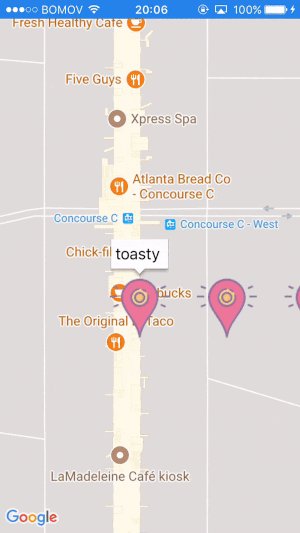
Request new feature: show label on the marker. · Issue #210 · ionic-team/ ionic-native-google-maps · GitHub

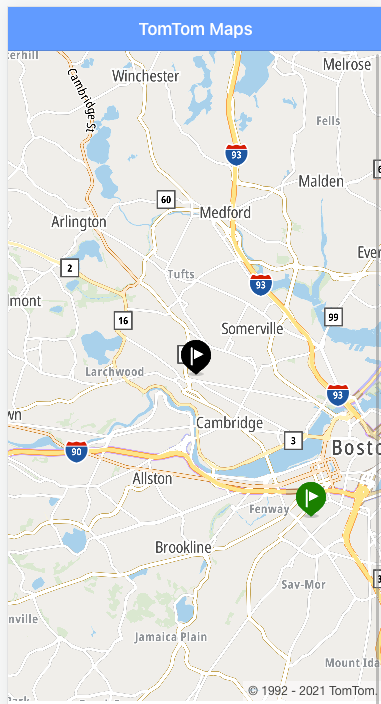
Ionic 4: cluster markers not shown correctly · Issue #264 · ionic-team/ionic -native-google-maps · GitHub

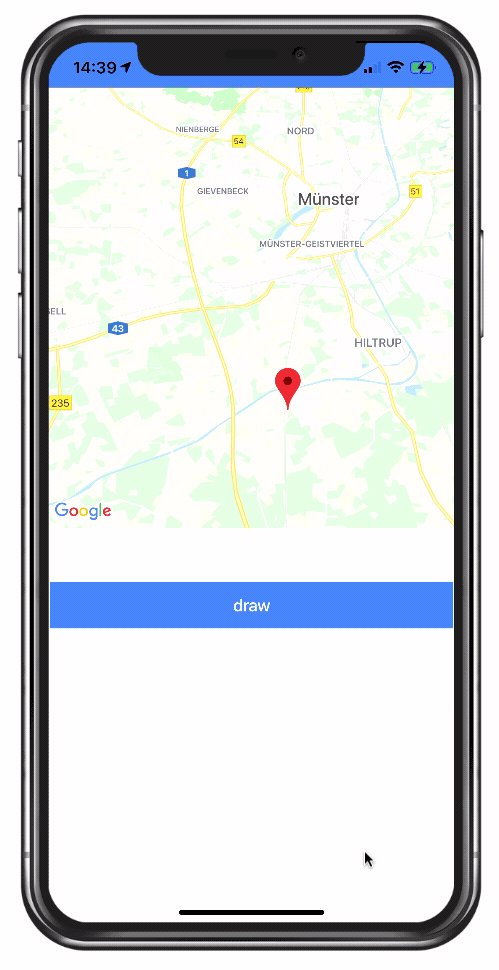
how to show Custom marker with user image inside the pin. In ionic 4 app. · Issue #2759 · mapsplugin/cordova-plugin-googlemaps · GitHub