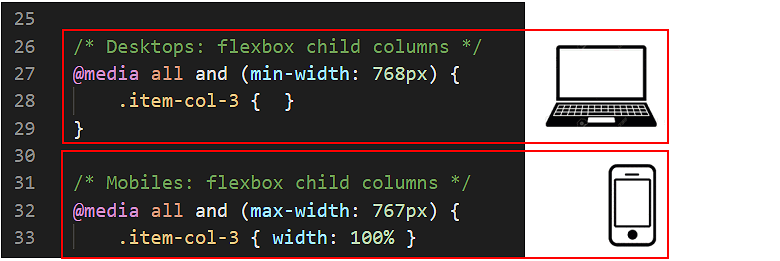
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow

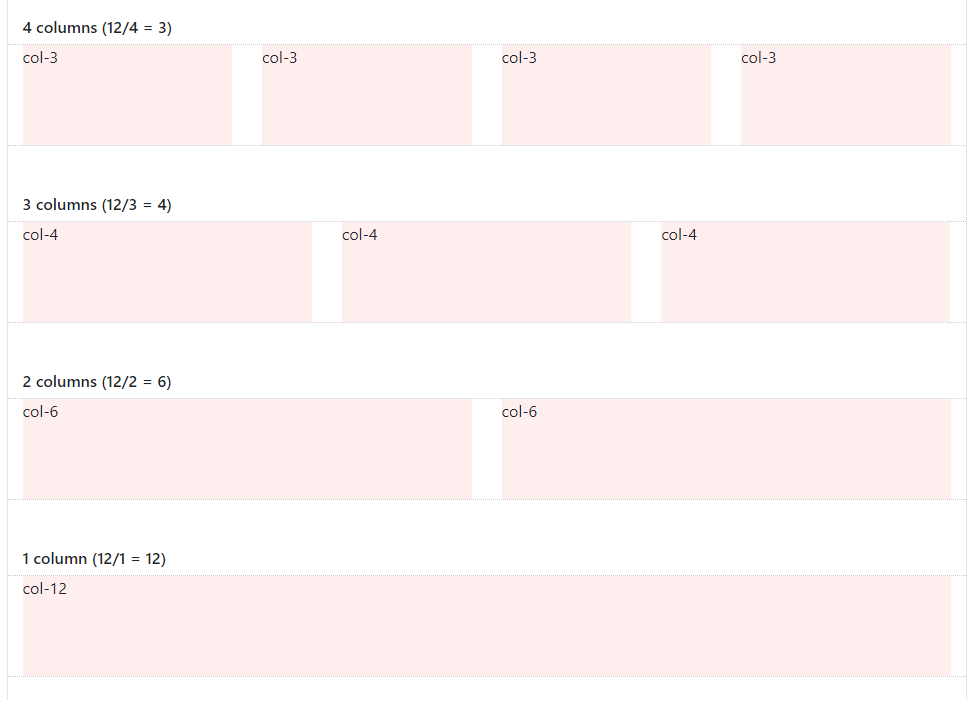
html - How can I make my flexbox grid have 2 rows and 3 columns, but still be centered? - Stack Overflow

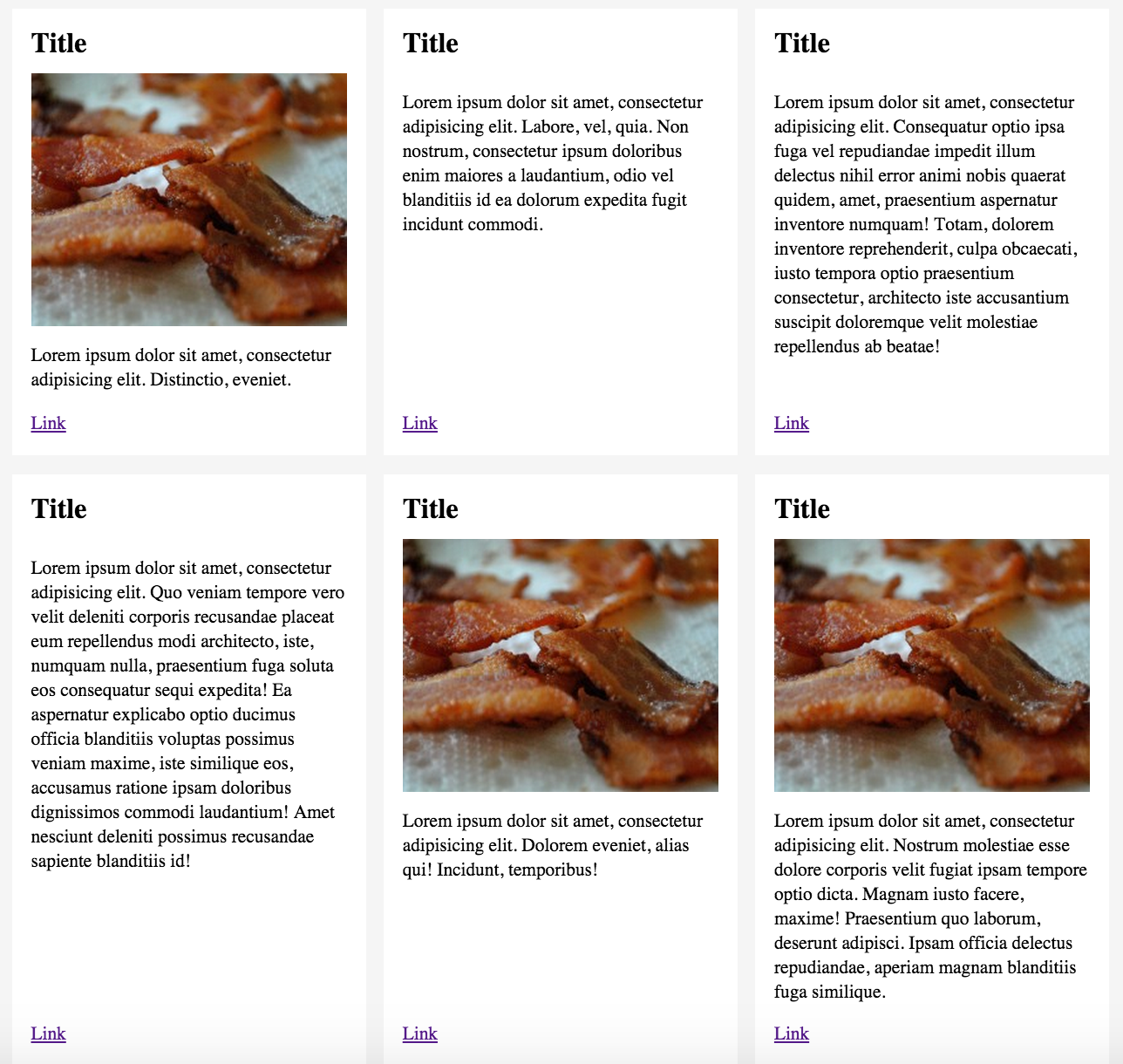
javascript - Is it possible for flex items to align tightly to the items above them? - Stack Overflow