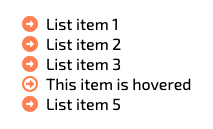
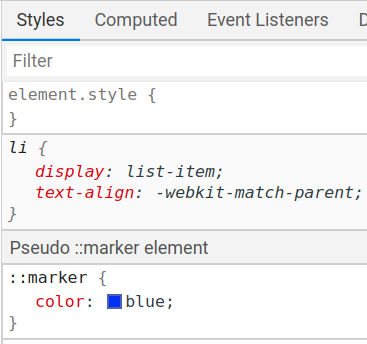
Changing style of the bullet/number marker of list item is made very easy now in CSS. How? Using ::marker pseudo-element ✨ Learn all about :: - Twitter thread by Shripal Soni @codewithshripal -

version control - Chrome Dev Tools: See Changes from inspector in sources, with color markers - Stack Overflow

Learn CSS Colors by Building a Set of Colored Markers - Step 49 - 674ncABxkqV6nC5fFT_8O - HTML-CSS - The freeCodeCamp Forum

RWD Beta: Step 90 - Incomplete Instructions (Learn CSS Colors by Building a Set of Colored Markers) · Issue #44676 · freeCodeCamp/freeCodeCamp · GitHub

Changing style of the bullet/number marker of list item is made very easy now in CSS. How? Using ::marker pseudo-element ✨ Learn all about :: - Twitter thread by Shripal Soni @codewithshripal -








![CSS] how to debug 'css style' in Chrome console ? | by Steve Yang | Medium CSS] how to debug 'css style' in Chrome console ? | by Steve Yang | Medium](https://miro.medium.com/max/915/1*woOGYtCarlT7PRGszm79fw.png)