typescript - is it possible to automatically drag and drop on click event from one group list to another angular cdk - Stack Overflow
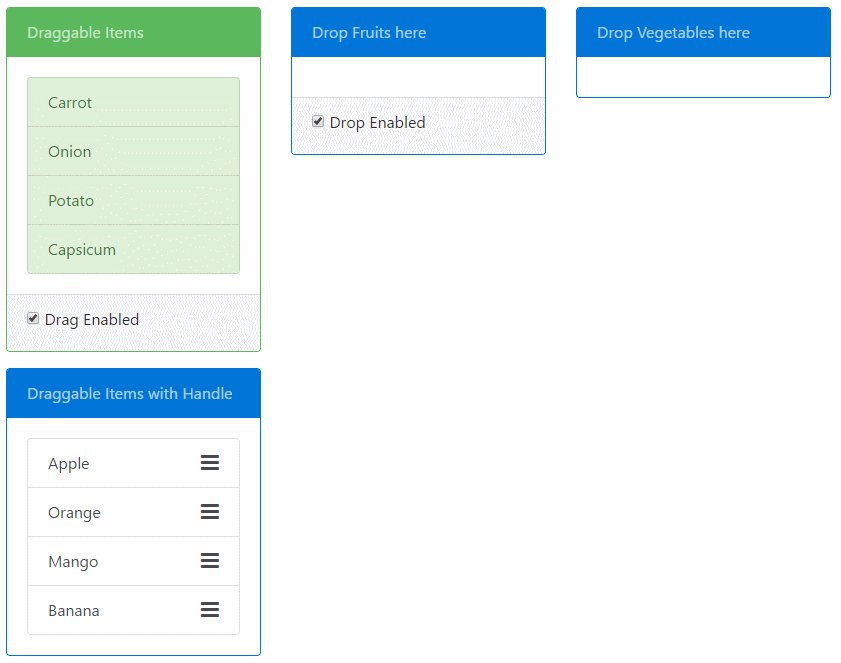
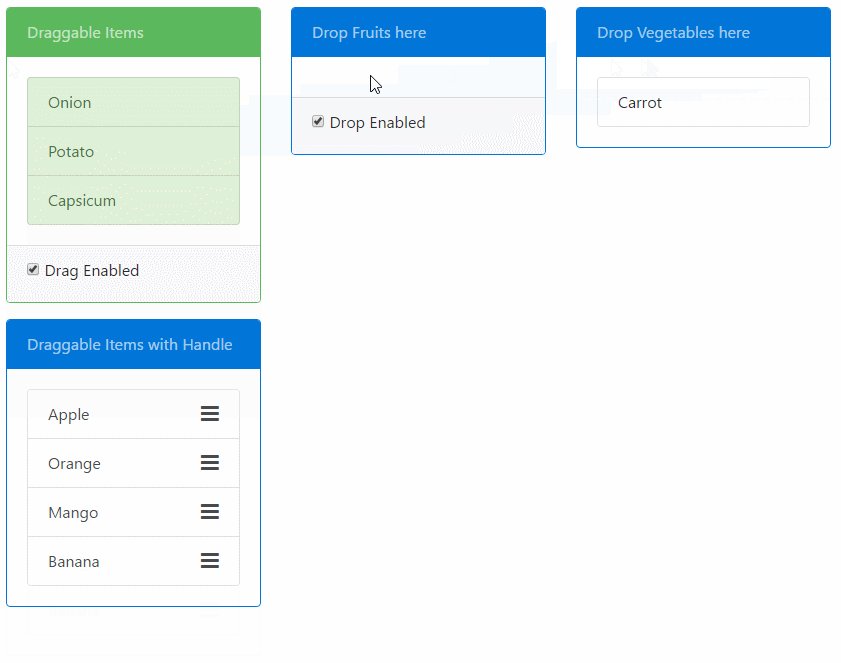
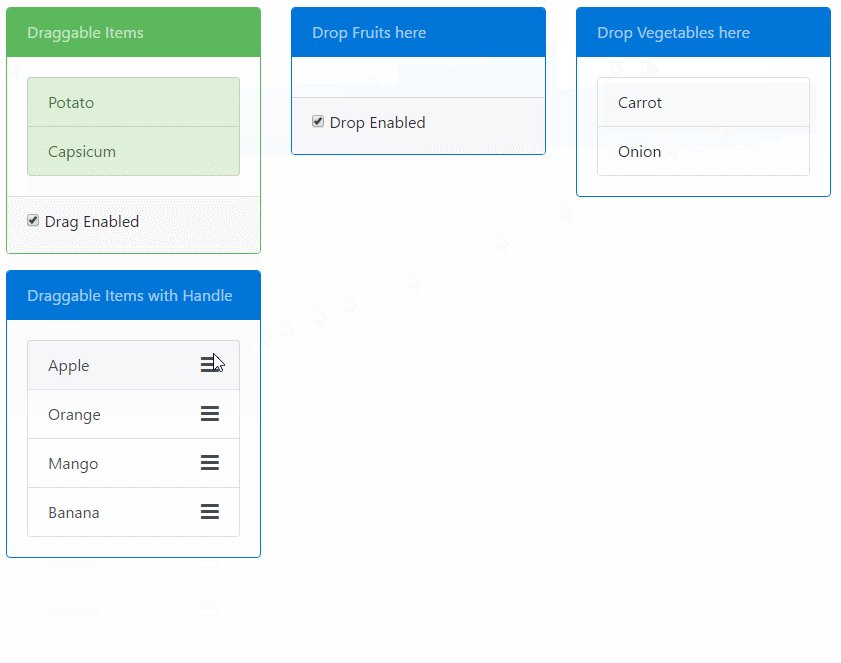
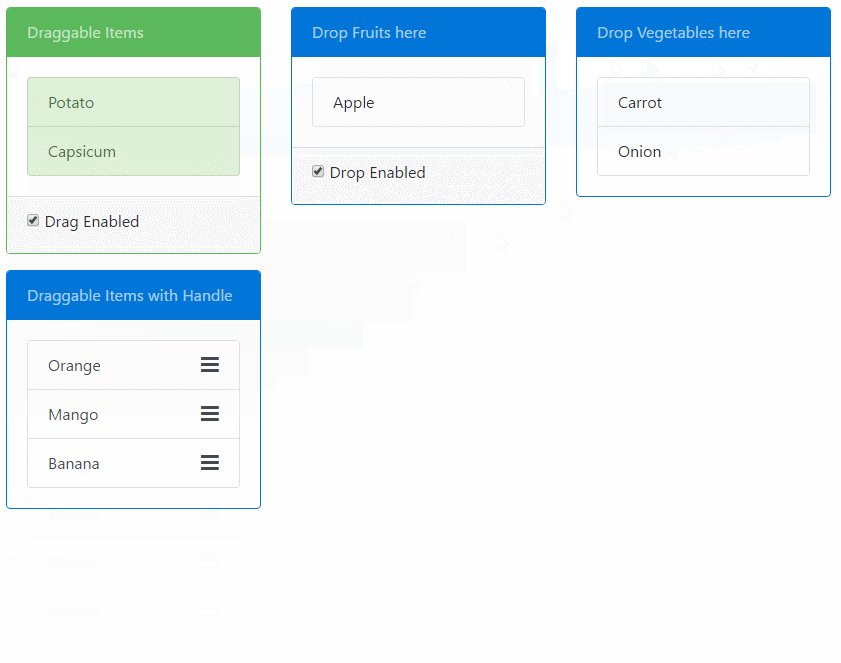
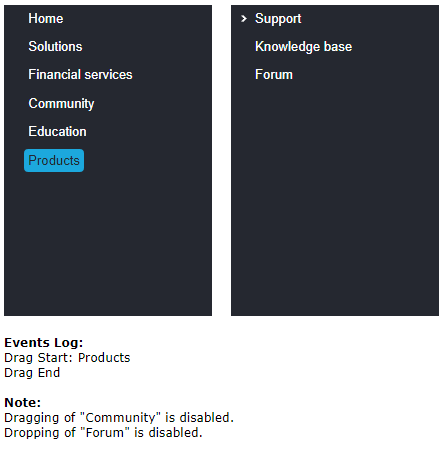
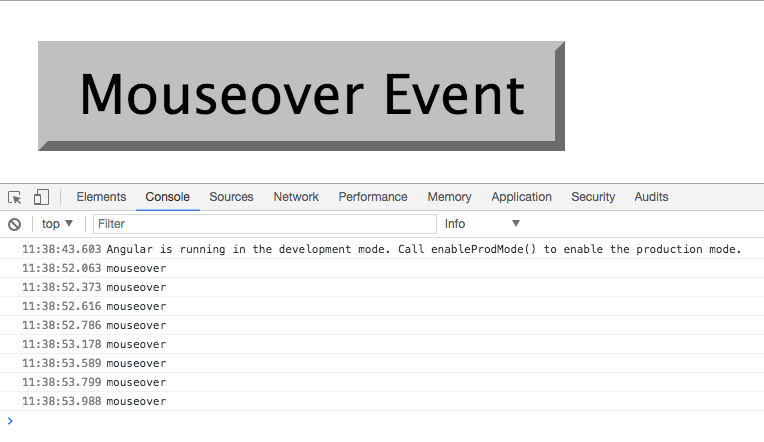
GitHub - ObaidUrRehman/ng-drag-drop: Drag & Drop for Angular - based on HTML5 with no external dependencies.
GitHub - wethinkall/ng2-drag-drop: Drag & Drop for Angular 2 and beyond - based on HTML5 with no external dependencies.